Yesterday I reposted Becky Hansmeyer’s vent about having to create multiple icon sizes for her app. I feel her pain. I recently completed an app for both iOS and Android and so I had to create just over 1,000,000 icon sizes. At least it felt like it.
So, like her, I too would like Xcode to create all of the sizes I need from a single larger file.
The issue with this though, which I’m certain Becky knows but she still just wants things to be easier anyway (so do I), is that one size does not fit all in icon design. Each size needs to be considered individually – especially with complex icons.
To quote the venerable Dave Shea from 2007:
One of the more deceptively time-consuming things you’ll do when creating an icon is producing out size variations. If you require a single icon in more than one size, the time you spend designing the first size is only about two thirds of the work you’ll end up doing; the other third lies in tweaking it for different dimensions.
As the size of the icon gets smaller details get lost and so the designer needs to begin removing elements, increasing stroke widths, and the padding around the elements within the icon.
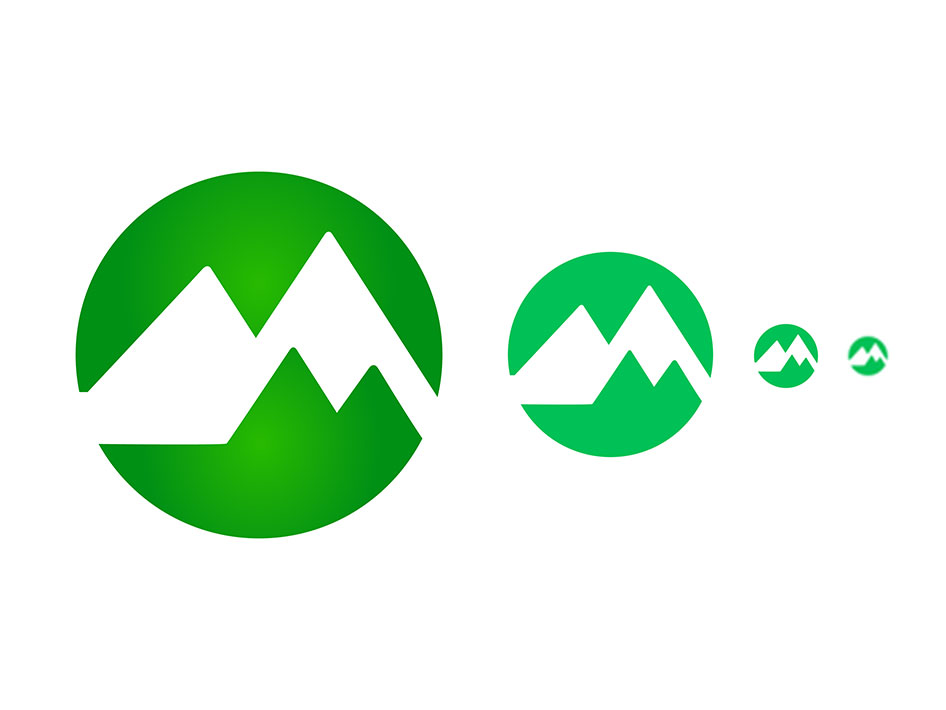
It is why I designed the Summit icon (which I plan to write about in the coming weeks) to be so utterly simple that it will scale without very many tweaks as the icon reduces in size.

As you can see the icon changes very little from large to small. I remove the gradient, tighten one or two things, but that is it. So I’m able to use a Photoshop template that automatically creates every single size from a single Object – and then remove the gradient from the smaller sizes, and then finally increase the spacing at the smallest sizes.
So far this has worked well in my testing on my devices. I still have more I’d like to do with the icon but it will have to do until I get a new beta out. I haven’t shipped a beta in months because I’m rebuilding Summit for both Android and iOS, as well as have a few other irons in the fire.